
我是怎样搭建这个博客
特性:
- 以 Markdown 格式创作内容
- 使用GitHub存储源文件
- 支持用户评论
- 部署于免费的SASS服务(需要购买自己的域名)
- 访问无需科学上网
- 支持HTTPS访问
目录
- 架构概述
- Tailwind Nextjs Starter Blog
- 部署于 Vercel
- 使用 cloudflare CDN
- 配置 giscus 以提供评论功能(可选)
- 配置网站分析 google analytics (可选)
- 更新 ContentSecurityPolicy
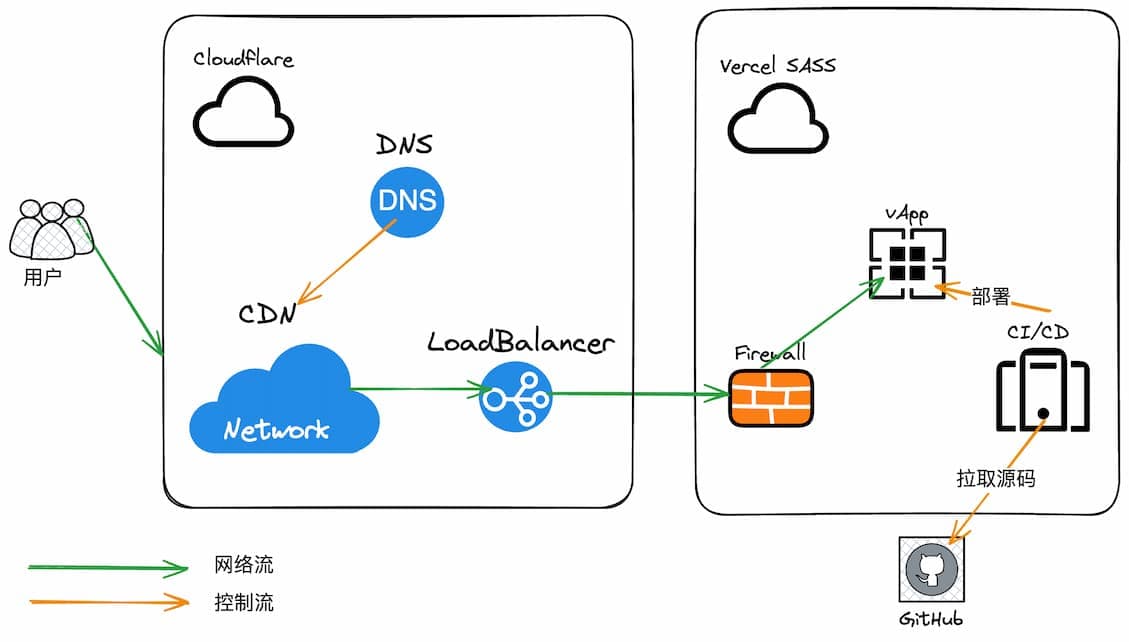
架构概述
- Tailwind Nextjs Starter Blog 基于Next.js, Tailwind CSS的博客创建模板。
- Vercel 用于托管基于nodejs的Web项目的SASS云平台
- Cloudflare 利用其DNS解析和CDN服务

Tailwind Nextjs Starter Blog
https://github.com/timlrx/tailwind-nextjs-starter-blog
This is a Next.js, Tailwind CSS blogging starter template. Comes out of the box configured with the latest technologies to make technical writing a breeze. Easily configurable and customizable. Perfect as a replacement to existing Jekyll and Hugo individual blogs. -- 项目简介
快速开始
- Clone the repo
npx degit 'timlrx/tailwind-nextjs-starter-blog
- 个性化sitemetdata .js(网站相关信息)
- 个性化 authors/default.md (main author)
- 修改 projectsData.ts
- 修改 headerNavLinks.ts 来定制导航链接
- 添加博客文章
- 将git仓库推送到 GitHub 托管(私有或公开都可以)
本地开发和预览
首先,运行开发服务器:
yarn dev
用浏览器打开 http://localhost:3000 查看结果。
编辑app中的布局或数据中的内容。通过实时重新加载,当您编辑页面时,页面会自动更新。
更多自定义请阅读其项目博客:https://tailwind-nextjs-starter-blog.vercel.app/
部署于 Vercel
- 注册你的 Vercel 账号
- 点击
Add New...-Project添加新的项目- 关联github账号,并选择导入你的博客仓库
- 指定项目名称(Project Name)
- 选择使用的框架预设(Framework Preset)配置:
Next.js - 点击按钮
Deploy
配置完成后,vercel会立即启动部署流程:
- 从GitHub的仓库拉取源文件
- 构建
- 部署
Vercel会监测仓库更新,当分支 main 有新的提交后,会触发构建部署流程。
部署成功后,可以通过vercel自动提供一个 .vercel.app 下的2级域名访问博客。具体域名可以在页面 Domains 下查看。子域名可以在Settings - Domains页面自行修改。
NOTE
需要科学上网才能访问 vercel 提供的二级子域名。 我们将在下一章节通过 cloudflare CDN解决此问题。
使用 cloudflare CDN
为网站配置 cloudflare CDN代理,以实现全球快速访问。
准备一个顶级域名:
- 可以直接在 cloudflare 购买
- 使用已有的在其他平台购买的域名(需要将域名权威服务器设置为cloudflare的,以使用cloudflare的域名解析功能)。
当完成以上准备后,开始配置DNS解析:
- 于vercel平台
Settings-Domains页面中输入新域名,并点击添加(Add)。然后页面会展示您需要添加的域名解析配置。- 为根添加 A 记录需要指向的IP地址
- www子域名添加 CNAME 记录的值
- 按照vercel提供的信息,在 cloudflare 控制台
DNS-记录页面添加DNS解析记录。 添加记录时,开启选项 代理状态。开启代理状态即表示开启通过CDN转发网络流量到vercel的IP, 同时 cloudflare 自动提供 TLS 证书生成和配置,支持通过 HTTPS 协议安全访问网站。 - vercel 会自动监测并刷新DNS配置状态,当配置正确后会显示
Valid Configuration。
配置 giscus 以提供评论功能(可选)
giscus 是利用 GitHub Discussions 实现的评论系统。
- 在GitHub准备一个仓库存储评论,启用仓库的Discussions功能。
- 为你的GitHub账号安装并配置 Giscus APP: https://github.com/apps/giscus , 指定允许其访问的仓库。
启用 giscus 作为评论系统需要修改文件 siteMetadata.js,将 comments.provider 设置为 giscus。
以下4个必要配置项,可以直接配置在siteMetadata.js文件中,也可以在 vercel Settings - Environment Variables 页面通过环境变量配置。
comments: {
provider: 'giscus',
giscusConfig: {
// Visit the link below, and follow the steps in the 'configuration' section
// https://giscus.app/
repo: process.env.NEXT_PUBLIC_GISCUS_REPO,
repositoryId: process.env.NEXT_PUBLIC_GISCUS_REPOSITORY_ID,
category: process.env.NEXT_PUBLIC_GISCUS_CATEGORY,
categoryId: process.env.NEXT_PUBLIC_GISCUS_CATEGORY_ID,
}
}
如何获取repositoryId 和 categoryId?
使用 https://giscus.app/ 的配置生成向导。
- 填入仓库:
qiuyuzhou/blog-giscus - 选择Discussion 分类
IMPORTANT
建议使用 公告(announcements) 类型分类,以确保新 discussion 只能由仓库维护者和 giscus 创建。
页面下方会生成类似配置:
<script src="https://giscus.app/client.js"
data-repo="qiuyuzhou/blog-giscus"
data-repo-id="R_kgDONIgqcg"
data-category="Announcements"
data-category-id="DIC_kwDONIgqcs4Cj27h"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
配置网站分析 google analytics (可选)
在 google analytics 创建网站,获取衡量ID(G-前缀的字符串).
修改配置文件 siteMetadata.js 中配置:
analytics: {
googleAnalytics: {
googleAnalyticsId: 'G-', // e.g. G-XXXXXXX
},
}
更新 ContentSecurityPolicy
修改配置文件 next.config.js 中const常量 ContentSecurityPolicy的内容。 确保 script-src 这行有相应第3方脚本域名
script-src 'self' 'unsafe-eval' 'unsafe-inline' giscus.app www.googletagmanager.com vercel.live;
frame-src giscus.app vercel.live
giscus.app评论插件Giscusgoogletagmanager.comgoogle 分析vercel.livevercel 平台的网站追踪
此配置是用于网站安全,用于控制可执行脚本的来源。参考:https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP